Depuis que je travaille avec MAUI, je me retrouve avec des fichiers ressources ayant l'extension SVG.. Alors c'est quoi ce format de fichiers SVG ?
SVG c'est pour Scalable Vector Graphics, les fameuses images vectorielles, celles qui ne se pixelisent pas.
 |
| Format d'images SVG |
L'avantage de l'image vectorielle, c'est qu'elle ne pixelise pas lorsque qu'elle change de taille, plus petite ou plus grande, elle conserve la même netteté. Elle est moins gourmandes en ressources. Elle peut être animée grâce aux CSS.
kinsta - Comment ouvrir un fichier SVG
En même c'est normal que la technologie MAUI (Multiplateform) utilise les images vectorielles puisque les applications doivent s'adapter à toutes les plateformes, avec de petits ou de grands écrans, donc des images vectorielle.
En cherchant un peu sur les images, les icônes et les fichiers SVG, je tombe sur :
Microsoft - Visual Studio Image Library
C'est toujours bon à prendre. Il s'agit d'une collection d'images SVG accessibles en cliquant sur la page HTML Pour chaque image, il y a un fichier png un fichier svg et un xaml qui permettent de les intégrer dans toutes les applications.
Puis je me dis que le meilleur outil pour travailler des images, c'est GIMP mais je trouve un tutorial qui me dit le contraire :
GimpTutorial - how-to-make-svg-file
Gimp is not the best tool to make SVG !?
Très bien, alors c'est quoi le meilleur outil pour traiter les fichiers SVG ? Et là c'est la cata la folie de captation créer un compte recevoir des emails bla bla bla pas encore un seul outil performant et simple pour prendre en compte mes images SVG.
Bon je vais me débrouiller autrement !
En effet, j'ai essayé d'ouvrir un fichier .SVG avec Gimp. Il s'est ouvert, j'ai bien pu visualiser son contenu mais au moment de sauver c'est la cata, aucune extension .svg n'est connue de Gimp du coup il sauvegarde un truc inutilisable.
Et voilà que je reviens avec ça :
freecodecamp - Things you need to know about working with svg in VS Code
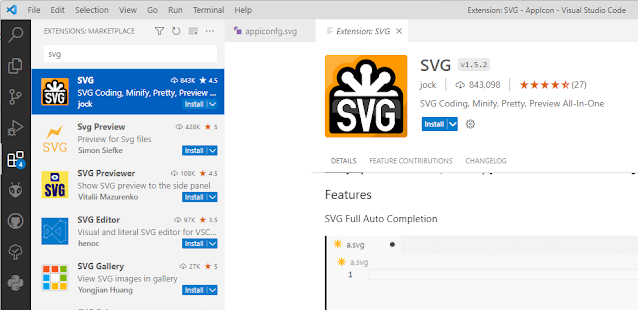
Là on me dit d'utiliser VS Code pour traiter mes fichiers SVG, dans Extensions je tape SVG :
 |
| Extension SVG pour Visual Studio Code |
Mais là je ne peux faire qu'un Minify SVG alors je cherche une autre extension, SVG Preview :
 |
| SVG Extensions pour VS Code |
Seulement je travaille avec MAUI et j'aimerais particulariser l'icône de mes applications. Le ".NET" sur fond violet ne me plait plus guère !
Seulement voilà le thème de mon VS Code est Light donc blanc. Je ne vois pas le".NET" qui est donc blanc sur fond blanc. Je modifie le Thème de mon VS Code et voilà, le .NET apparaît :
 |
| Extension SVG Preview pour VS Code |
Donc le meilleur outil (que j'ai trouvé) pour travailler les images vectorielles SVG, c'est VS Code avec l'extension Svg Preview.
Et sinon pour faire un petit coucou à Mads Kristensen, vous avez également une extension pour Visual Studio qui n'est pas mal du tout car vous avez de l'IntelliSense pour modifier votre fichier SVG si vous le souhaitez.
GitHub - madskristensen - SvgViewer: Shows the rendered image of .svg files
That's All Folks!