Un logiciel PLM (Product Lifecycle Management), c'est un logiciel de Gestion du Cycle de vie des Produits de votre entreprise. Une entreprise de fabrication de produits, à besoin aujourd'hui, d'un logiciel de gestion du cycle de vie de ses produits. En effet un produit né puis il vit se bonifie s'améliore et enfin il meurt au sein des entreprises.
Sur le développement de ce type de logiciel de Product Lifecycle Management, on trouve des éditeurs poids lourds, Siemens avec Teamcenter X, SAP PLM, PTC Windchild, Oracle Agile PLM, Upchain PLM, Autodesk Fusion.
Bien sûr un bon PLM est sécurisé, collaboratif, permet le partage de l'information entre les personnes participants au projet (au cycle de vie du produit). Un PLM doit être compatible avec les smartphones et les tablettes.
Le logiciel PLM d'adresse aux équipes qui mènent des activités de R&D intensives. Alors voudrait encore augmenter la productivité en utilisant un logiciel PLM mais je préfère mettre en avant le confort dans un travail correctement accompli, la traçabilité, ne pas perdre d'informations et que la personne concernée ait la bonne information, au bon moment.
De nombreuses équipes et départements participent à la réalisation d'un produit, il est important de rationaliser les flux et les processus de gérer leurs rôles et leurs autorisations au sein du cycle de vie du produit. Il doit permettre une gestion documentaire des documents liés au produit.
Un PLM permet de faire correspondre le produit au besoins des clients en comprenant les exigences des clients et en les intégrant au plus tôt dans le cycle de fabrication du produit. Il permet la prise en compte de modifications au plus tôt au plus juste dans le processus.
Un logiciel PLM doit également gérer les aspects contractuels.
Étudions le marketing des différents PLM...
Siemens Cloud PLM Teamcenter X Free Trial
Ils ne s’embarrassent pas de trop de texte, quelques arguments Recherchez, trouver et réutilisez les informations des produits. Créer des "Bill of materials (BOM)" ou bon à tirer BAT en français.
Siemens - Cloud PLM - Teamcenter X Free Trial
Il faut s'enregistrer pour essayer.
Je trouve toujours un peu dommage ce marketing minimal qui semble dire, essayez vous l'adopterez car du coup n'étant pas convaincu, je vais aller chercher ailleurs ...
AUTODESK Fusion 360 Manage Upchain
Cloud PLM et PDM alors le PDM, c'est pour Product Data Management, connectez facilement vos données les gens et les processus.
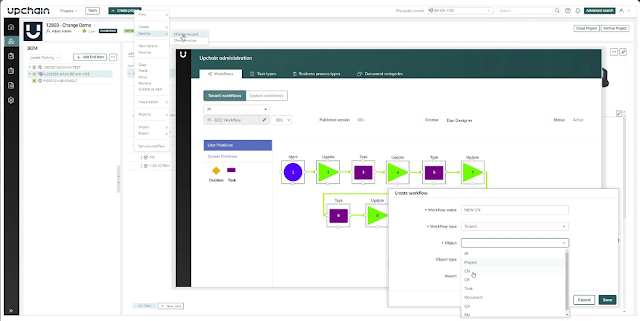
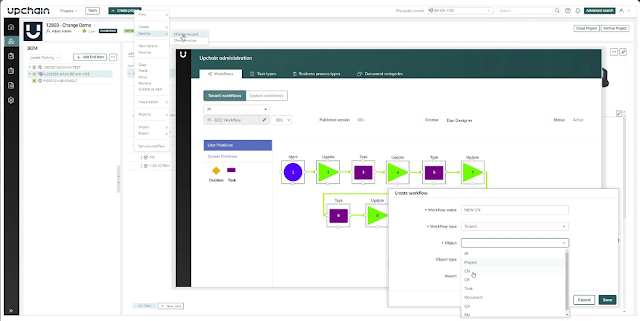
Il y a quand même une petite copie d'écran du logiciel PLM Upchain sur la création d'un workflow :
 |
| UPCHAIN d'Autodesk - PLM |
Petite touche d'humour dans les Questions fréquemment posées : A quoi sert 360 Manage Upchain ? Alors je dirais que si c'est la question la plus fréquemment posée c'est que le marketing du site ne fait pas correctement son travail !
Autodesk Fusion 360 Manage avec Upchain permet aux fabricants de mener à bien la transformation numérique de leurs workflow ... franchement on dirait que ce site en français a mal été traduit ... il ne me laisse pas une bonne impression.
Fonctionnalités de Fusion 360 Manage avec Upchain
Là on est au cœur des fonctionnalités d'un PLM, multi-CAO, API ouverte Accès mobile, Tableaux de bord et indicateurs KPI, lancement de nouveau produit, gestion des modifications, etc, etc, etc c'est vraiment très complet.
Aras PLM
Le site est "un peu vieux", essayez de choisir votre langue dans "Langues" cela ne fonctionne pas ce n'est pas une bonne première image. Aujourd'hui pour les sites modernes la traduction est automatique ;)
J'ai essayé l'onglet "Training" et le bouton "See Upcoming Classes" c'est un désastre tout ces boutons et chaque fois le résultat "No results found" ! Franchement ce n'est pas sérieux.
J'essaye maintenant le bouton "See Available Classes", idem une catastrophe des résultats en japonais sans doute mais alors le signaler dès le départ ceci est fait pour les Japonais ...
"It’s Time to Reconcile Your Manufacturing Process Plans" oui je comprends qu'ils soient un peu fâchés
J'espère que le logiciel PLM n'est pas du même acabit que le site sinon fuyez ...
Oracle Fusion Cloud Product Lifecycle Management (PLM)
"Learn how Oracle Cloud PLM accelerates innovation and new product introductions by efficiently managing items, parts, products, documents, requirements, engineering change orders, and quality workflows across globalized supply chains while seamlessly integrating to computer-aided design (CAD) systems."
La définition du PLM me semble cette fois parfaite.
Oracle Fusion Cloud Product Lifecycle Management (PLM)
Mise en avant de l'argument marketing de gérer l'entièreté du cycle de vie du produit sans doute que par le passé les clients l'ont exprimé.
What is Requirements Management?
Le tableau "By Business Initiative", "By Role", "By Industry" est particulièrement bien fait avec des "Use case" très concrets en prise avec le métier de la fabrication des produits et les besoins des différents acteurs.
Ce site est exemplaire pour la présentation du métier et des besoins des différents acteurs. Tout en bas de la page on trouve deux boutons je clique sur "Take a product tour".
On trouve directement le Dashboard d'un utilisateur du logiciel :
C'est un parcours d'écrans du logiciel PLM de mises en situations qui permet de se rendre compte des possibilités du logiciel et de ce que c'est que le PLM.
Bravo c'est la présentation que l'on attend d'un logiciel complexe, il y a beaucoup d'indications graphiques et de cas d'utilisation. Je ressens la maîtrise du métier.
Windchill PLM Software
"Manufacturers have never needed real-time information sharing, dynamic data visualization, and the ability to collaborate more than they do today. With easy, secure data access for multi-disciplinary and geographically-distributed teams, quality-focused processes, and a data driven approach to manufacturing, Windchill is elevating how product development gets done."
Et une vidéo sur la page d'accueil, alors je ne suis pas pour les vidéos sauf pour se distraire et perdre son temps c'est d'ailleurs le cas puisque la vidéo reprend les éléments de langage du texte.
Windchill product lifecycle management software
Tout en bas du formulaire, un seul "Get Started", on se dit là c'est bon, je vais voir le logiciel de PLM mais pas du tout encore des pages et des pages de blabla qu il'on pourrait résumer par :
"Windchill’s 100% ... remote work and multi-site collaboration. Based on the industry standard J2EE, ... seamlessly interoperates in heterogeneous environments."
Bien plus loin encore un bouton ...
"Get your copy" !? Pourquoi faire ? C'est en fait un guide de l'acheteur. Et tous les autres boutons vous mènent vers un formulaire.
Aucun écran du logiciel aucune fonctionnalité précise je ne me sens pas au sein de véritables professionnels du PLM et si je clique sur le menu "Products & Solutions" je suis là au beau milieu d'un écosystèmes de logiciels, codebeamer, arena, creo, kepware, thingworx, vuforia, windchild, ...
Et ce chatbot qui se manifeste à chaque page, c'est perdu pour le PLM.
J'insiste, je clique à nouveau sur "Products & Solutions" je trouve PLM, là encore je peux "Get my copy" du THE PLM DEPLOYMENT HANDBOOK: PLANNING AND DRIVING DIGITAL TRANSFORMATION.
Ils vont encore m'expliquer pourquoi j'aurais besoin d'un logiciel PLM. C'est un coup de retard.
Odoo PLM
Et oui Odoo est présent sur ce segment de la gestion du travail en entreprise ERP/CRM.
Odoo - Gestion du cycle de vie d'un produit
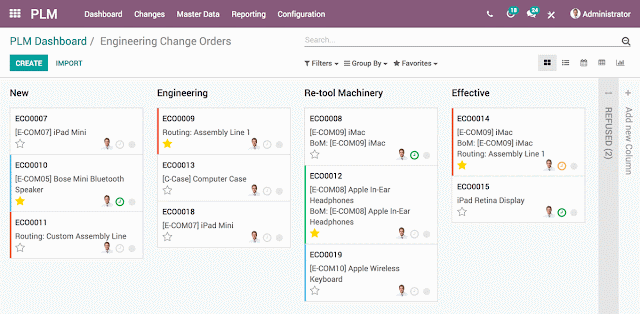
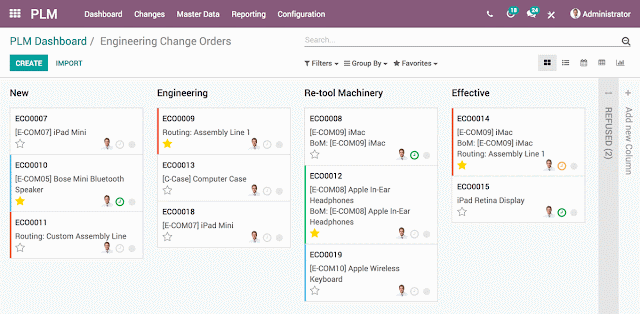
Tout de suite on trouve un dashboard du module PLM :
 |
| Odoo - PLM |
Cela permet de se rendre compte tout de suite de se sentir en situation d'utilisation du logiciel. La suite de la page présente de façon de claire les grandes fonctionnalités du module PLM :
- Gérez des modifications techniques
- Gestion de documents intégrée
- La gestion de versions intelligente
Totalement intégrée avec les autres Apps d'Odoo
Fabrication
La solution complète du panneau de contrôle des postes de travail.
Achats
Automatisez les approvisionnements afin de maintenir les bons niveaux de stock.
Maintenance
Planifiez une maintenance préventive et agissez rapidement pour corriger les problèmes.
Qualité
Déterminez des points de contrôle qualité et déclenchez facilement des alertes.
C'est parfait, on a fait le tour du module PLM d'Odoo en quelques minutes. Si on utilise déjà Odoo pour d'autres fonctionnalités et que la présentation du module PLM contient les fonctionnalités que vous cherchez vous allez adhérer.
Dolibarr PLM ?
Du coup, j'ai cherché un peu si Dolibarr fournissait un module PLM aujourd'hui ce n'est pas à l'ordre du jour mais Dolibarr gère déjà vos processus de fabrication ...
Pour ceux que j'aurais oubliés
Plateforme dédiée à la comparaison et à l'évaluation des logiciels :
GetApp - Best Product Lifecycle Management Software 2023 - Reviews on 148+ Tools
Trello, connu répandu
Jira Software, une suite très connue mais plus pour du Management de Projet dans mon souvenir pas tellement les processus de fabrication ni le cycle de vie des produits.