Il semble que WordPress a gagné de nombreuses batailles fasse aux autres CMS, Magento, Drupal, Joomla, même si l'on peut voir les choses autrement ce WordPress m'intrigue et je souhaite en installer une exemplaire sur mon Serveur Windows.
Alors, il se dit que WordPess s'installe en cinq minutes et c'est ce que je vais vérifier. Je vais installer WordPress sur mon bon vieux Windows Server 2016 (Datacenter) du Cloud Azure.
Les prérequis
PHP, MySQL, Apache ... Sur mon Windows Server 2016 (Datacenter) ...
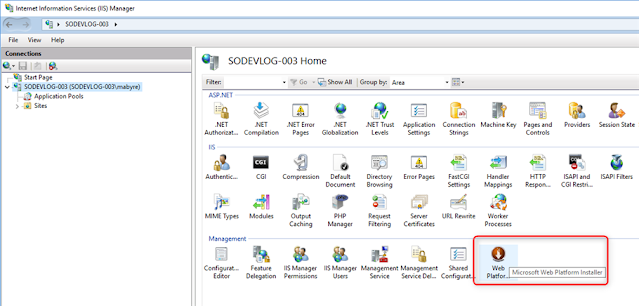
Bon moi, je vais essayer de passer le Web Platform Installer que je trouve dans la Console de gestion d'IIS de mon Serveur Windows :
 |
| Web Platform Installer pour installer WordPress |
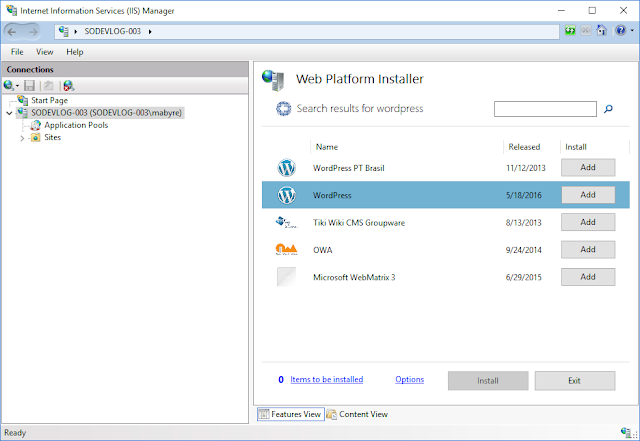
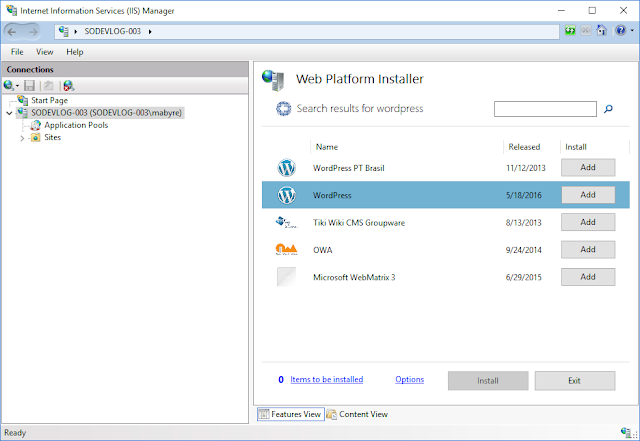
Ensuite, dans la liste de tous les produits que je peux installer grâce à la Web Plateform Installer de Windows je cherche : WordPress ...
 |
| Web Platform Installer pour installer WordPress |
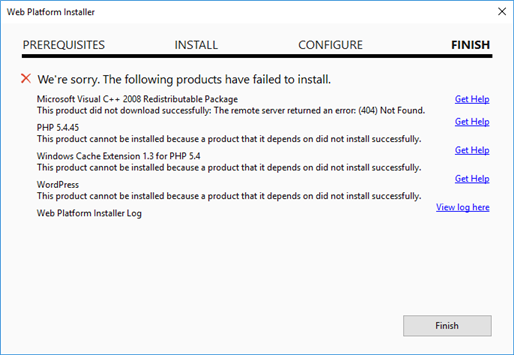
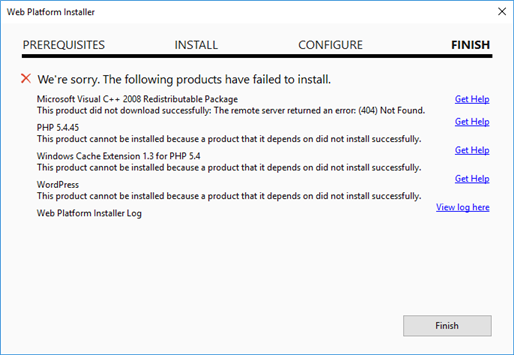
Evidemment, comme je pouvais m'y attendre avec un peu d'expérience c'est la catastrophe !
 |
| Web Platform Installer pour installer WordPress - La catastrophe |
C'est quoi Microsoft Visual C++ Redistributable ?
phhsnews.com / Pourquoi y a-t-il tant de "redistribuables Microsoft Visual C ++" installés sur mon PC?
Il me manque tout un tas de choses mais remarquez une chose concernant Microsoft Visual C++ 2008 Redistributable Package le serveur retourne (404) Not Found.
(404) Not Found !
N'est-on pas dans le monde merveilleux de Microsoft, incompatible avec lui même ?!
Vous pouvez cliquer sur Get Help et vous tomberez en absurdie totale ... Il exist d'innombrables Visual C++ Redistributable Package 2012, 2013, 2015-2022, 2017 bref, l'enfer de Microsoft et de son incompatibilité avec lui-même !
 |
| Visual C++ Redistributable Package |
Voilà où on en est dans l'univers de Microsoft et la Web Platforme Installer est abandonnée, vous ne pouvez plus installer facilement une application web, sur votre serveur. Il vous faudra vous taper toutes les étapes "à la main", PHP puis MySQL puis vérifier que tout fonctionne ensemble.
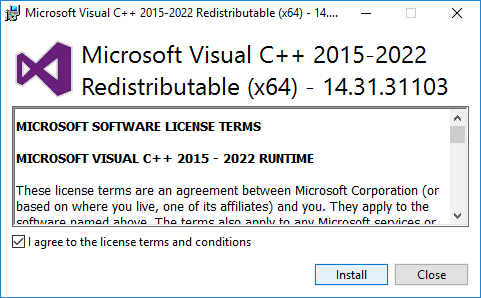
Je tente un dernier truc, installer un package Visual C++ Redistributable (x64) :
 |
| Visual C++ Redistributable Package |
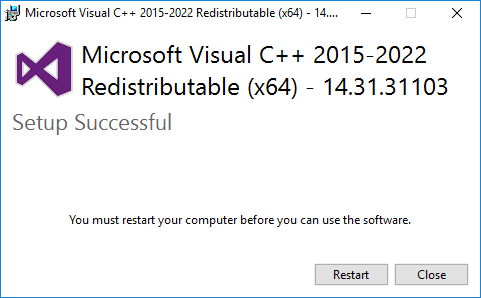
Vous vous rendez compte sur mon serveur pour installer ce vieux soft tout pourris, je dois, redémarrer mon Serveur.
You must restart your computer !
C'est un peu fou de devoir redémarrer son serveur pour installer un vieux truc tout pourri ! Comme vous avez pu le voir Microsoft trimbale ce truc depuis des dizaines d'années.
Soit disant pour la modularité du soft vous pouvez choisir de l'inclure dans votre déploiement ou utiliser celui déjà déployé sur la machine cliente, bla bla bla... combien de kilo octets ?
Installer WordPress sur un serveur Windows
C'est une catastrophe le Web Plateform Installer de Microsoft est abandonné est devenu incompatible avec à peu prêt tout. Il vous faudra donc vous taper toutes les étapes à la main.
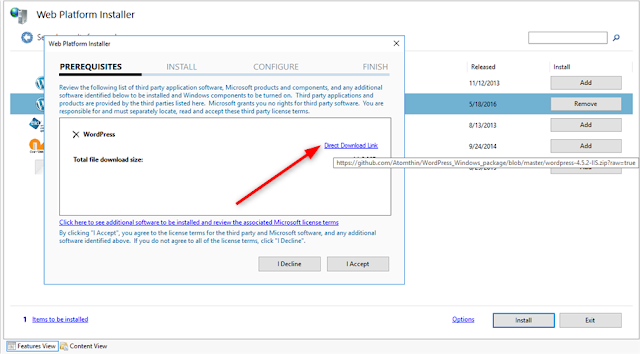
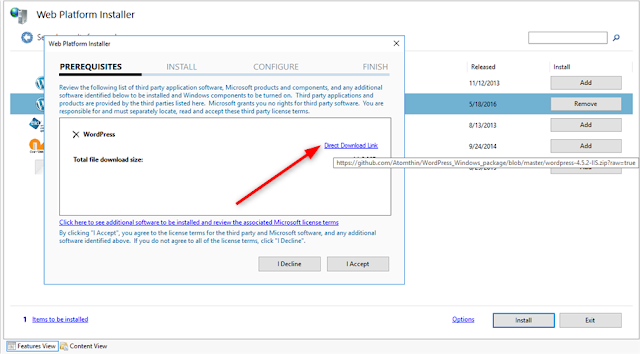
Une petite dernière pour la route, je tente de cliquer sur le lien Direct download :
 |
| Installer WordPress sur un serveur Windows |
Devinez ce qu'il arriva ?
 |
| Installer WordPress sur un serveur Windows |
Et oui vous avez deviné ...
La magnifique page de Github lorsque l'on y cherche quelque chose qui n'existe plus !
Github : 404 not Found !
C'est définitif ! Il est impossible d'installer rapidement WordPress sur un Serveur Windows à l'aide de la Web Plateform Installer.
Moi je vais me mettre à Linux, et n'oubliez pas ce n'est que du Soft.
PS : Je viens d'essayer cette procédure avec mon dernier PC tout neuf Windows 10, ça fonctionne ! Sauf que les redistributable package ne sont pas installé et quand je vais essayer de cliquer sur le lien directe !
Devinez ce qu'il arrive ? Et bien oui, vous avez gagné, la Web Plateform Installer crash et faire cracher le console IIS du même coup, sympathique non. Merci qui ?
Ne pas se décourager
Ne vous découragez pas, finalement l'installation à la main vous permet de maîtriser la configuration de votre installation brique par brique.
- vous installez MySQL, je vous conseil MySQLWorkbench pour la partie admin,
- vous installez PHP, utilisez la WPInstaller pour installer PHP pour IIS
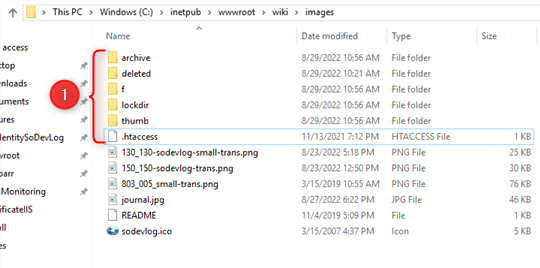
- vous récupérez le zip de wordpress le décompressez dans C:\inetpub\wwwroot\wp
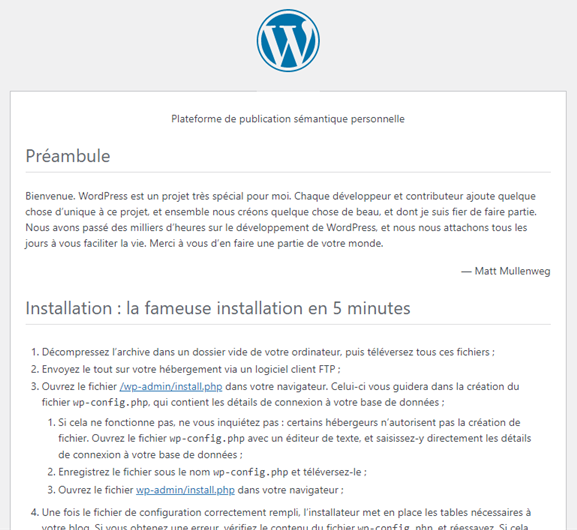
Et vous pouvez alors lire le fichier readme.html en français s'il vous plait :
 |
| Installation de WordPress sur Windows Server |
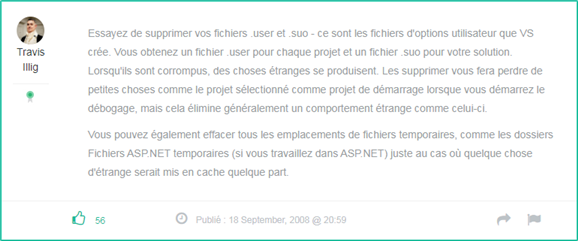
Où vous pouvez lire les véritables informations d'installation de WordPress avec cette pointe d'humour :
Installation : la fameuse installation en 5 minutes
Voilà, l'humour est la caractéristique d'un esprit brillant et il ne manque pas d'humour -- Matt Mullenweg.
Finalement, j'aurais perdu moins de temps en commençant par télécharger les sources et lire directement la procédure. On ne m'y reprendra plus ...
La solution pour installer WordPress sous Windows avec IIS
Voici une procédure très complète de l'installation de WordPress sous Windows :
LongWatch studio - wordpress sous windows 10 IIS
A la main, la procédure détaillée comme il faut pour finalement arriver à installer votre WordPress sur votre serveur Windows. Vous pourrez ainsi constater que cela ne prend pas 5 minutes comme annoncé.
La prochaine fois, on va plus loin en scriptant le tout dans PowerShell pour faire du DevOps ;-)
Une fois que j'ai eu fait tout cela, je suis tout content de pouvoir écrire mon premier article dans mon WordPress et pouf !
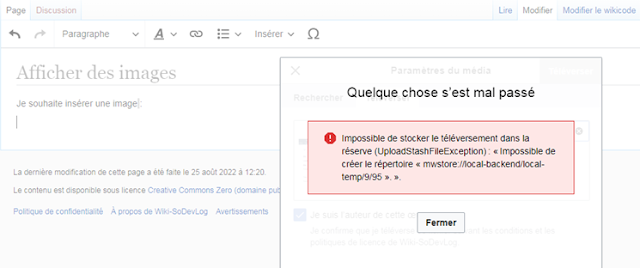
La mise à jour échouée. message d’erreur : la réponse n’est pas une réponse JSON valide.
Spéciale dédicace pour Thibaut Soufflet qui a trouvé la bonne solution pour moi c'était : Agir sur les Permaliens.
Après il a fallut que je configure un serveur ftp pour les mise à jour des extensions et autre petit problème d'administration Windows et mise à jour de WordPress. Mais l'histoire a pu démarrer avec mon premier WordPress.