Pour ouvrir un projet, il suffit d'ouvrir le répertoire racine des sources dans Visual Studio Code et il se débrouille tout seul. Alors comme j'ai un vieux projet en Langage C à traiter et qu'à l'époque j'étais avec Eclipse vous imaginez qu'utiliser VS Code pour remanier quelque peu les codes source de ce projet ce serait magnifique.
Et maintenant, je me créé un Repository Git pour y commiter mes sources alors quel support j'ai pour Git Hub dans Visual Studio Code ?
 |
| Le nouvel éditeur de codes source - Visual Studio Code |
Au passage, on note une petite pique contre GitHub car Microsoft préconise plutôt Team Azure comme Repository plutôt que GitHub mais après tout c'est de bonne guerre.
 |
| Private Host Git provider - Azure DevOps |
Visual Studio Code - Version Control
Donc avec Visual Studio Code, j'ai ouvert le répertoire de mes sources en langage C, j'ai cliqué sur l'icône "Source Contrôle" (ou Built-in Git"), j'ai cliqué sur le + pour ajouter tous mes sources. je n'ai plus qu'une question :
Visual Studio Code - How to configure a remotes repository to publish ?
Et là c'est curieusement StackOverFlow qui me répond :
stackoverflow - Visual Studio Code - Connect to remote GIT repository and PUSH local files to new remote Repository
Mais (bip) que c'est compliqué en ligne commande ... Alors qu'il y a plein de commandes à cet endroit là de Visual Studio Code :
 |
| Visual Studio Code intègre Git en ligne de commande |
C'est pas fun ! Pas fun du tout ! En fait stackoverflow ne répond pas à ma question qui est pourtant simple :
Visual Studio Code - How to configure a remotes repository to publish
Car quand je clique dans Visual Studio Code sur la commande "push to" il me répond :
 |
| Your Repository has no remotes configured to publish to. |
J'ai beau cliqué sur la rondelle ...
J'arrive sur Git VS Code - Git SCM Integration ...
C'est là que j'ai une fulgurance ... ne faudrait t-il pas installer une extension pour GitHub ?
Je tape GitHub dans "EXTENSIONS: MARKETPLACE" :
 |
| Your Repository has no remotes configured to publish to - Manage Extension |
J'arrive sur Git VS Code - Git SCM Integration ...
 |
| Visual Studio Code - Git Intégration |
C'est là que j'ai une fulgurance ... ne faudrait t-il pas installer une extension pour GitHub ?
Je tape GitHub dans "EXTENSIONS: MARKETPLACE" :
 |
| GitHub KnisPeter |
J'installe l'extension GitHub pour Visual Studio Code là je pense que je tiens le bon bout.
No fun at all!
Non en fait pas du tout, je ne suis pas sur la bonne piste, j'utilise toutes les commandes correctement depuis VS Code qui est positionné sur le répertoire que je souhaite Commiter dans GitHub. Mais rien n'y fait.
Et puis je me rappelle que j'avais déjà réussi à gérer mes codes source depuis Visual Studio, je regarde un peu dedans le me dis qu'avec Visual Studio, je suis connecté avec un utilisateur alors que VS Code ne me le propose pas.
CQFD ! J'ouvre la console Git et je tape la commande suivante :
>git config --list
No fun at all!
Non en fait pas du tout, je ne suis pas sur la bonne piste, j'utilise toutes les commandes correctement depuis VS Code qui est positionné sur le répertoire que je souhaite Commiter dans GitHub. Mais rien n'y fait.
Your repository has no remotes configured to push to
Solution :Et puis je me rappelle que j'avais déjà réussi à gérer mes codes source depuis Visual Studio, je regarde un peu dedans le me dis qu'avec Visual Studio, je suis connecté avec un utilisateur alors que VS Code ne me le propose pas.
CQFD ! J'ouvre la console Git et je tape la commande suivante :
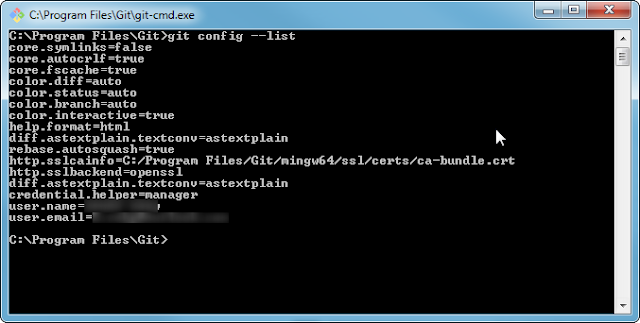
>git config --list
 |
| >git config --list |
Je regarde le user.name et le user.email et je me dis que ce sont ceux de mon compte Azure Cloud alors que je cherche à me connecter à GitHub !
Voilà, il ne me reste plus qu'à lire la page suivante :
git-scm - 1.6 Démarrage rapide - Paramétrage à la première utilisation de Git
A la rubrique "Votre identité" pour connaitre les commandes pour changer d'identité dans Git.
> git config --global user.name "John Doe"
> git config --global user.email johndoe@example.com
Pas très fun!
Voilà, il ne me reste plus qu'à lire la page suivante :
git-scm - 1.6 Démarrage rapide - Paramétrage à la première utilisation de Git
A la rubrique "Votre identité" pour connaitre les commandes pour changer d'identité dans Git.
> git config --global user.name "John Doe"
> git config --global user.email johndoe@example.com
Pas très fun!
Aucun commentaire:
Enregistrer un commentaire